WordPress簡稱為WP,從2003年出現之後就逐漸受到歡迎,在部落格大放異彩的如今,回顧從1999年開始快速發展的部落格,鼎鼎大名的WordPress雖然多用戶版本的上線較其他部落格平台(BSP)來得晚,但卻是深受獨立架站者所喜愛的自由軟體,其介面也相當清爽、美觀。然而,如果不想看人臉色、不想申請被綁手綁腳的免費部落格,想要展現自己的架站能力嗎?WordPress是一套相當不錯的部落格架站選擇喔!請看VCR!
@Note:
1.有關WordPress的資訊,可查閱:
http://zh.wikipedia.org/w/index.php?title=WordPress&variant=zh-hant
2. 維基百科–部落格歷史:
http://zh.wikipedia.org/w/index.php?title=%E9%83%A8%E8%90%BD%E6%A0%BC&variant=zh-tw
WordPress小檔案
》主要作者:Ryan Boren、Matthew Mullenweg
》作者網頁:http://wordpress.org/
》授權類型:免費軟體
》軟體下載:http://azo-freeware.blogspot.com/2008/03/wordpress-25.html
前置作業
1
首先執行阿榮福利包解壓縮到隨身碟後的「PStart.exe」以開啟軟體選單,再以滑鼠左鍵點兩下執行「WordPress部落格程式」。
2
因為筆者是使用7-Zip來壓縮,所以接下來會出現7-Zip的自我解壓縮視窗,先按一下「…」按鈕,以選擇要解壓縮的路徑。
3
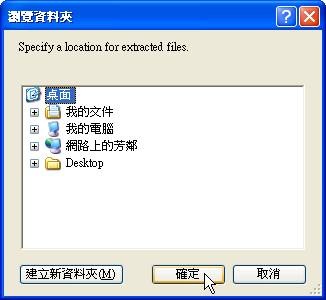
出現「瀏覽資料夾」視窗後,點一下「桌面」,再按下〔確定〕按鈕。
4
選擇完解壓縮路徑之後,按下〔Extract〕按鈕,就可以將檔案解壓縮到桌面。
5
解壓縮之後在桌面會出現一個名為「WordPress」的資料夾,請開啟該資料夾。
6
開啟資料夾之後,點選裡面的「WordPress」資料夾後,再按【編輯】→【複製】,將資料夾複製。
7
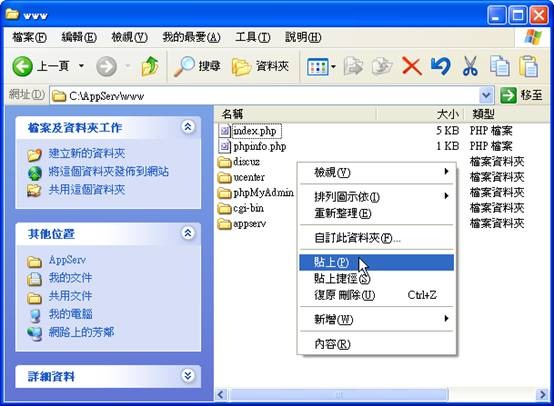
資料夾複製之後,用檔案總管開啟「C:\AppServ\www」資料夾,在空白處按滑鼠右鍵,於彈出的選單中點選「貼上」,以將「WordPress」資料夾貼上。
8
將「WordPress」資料夾貼上之後,請開啟IE瀏覽器,於網址列中輸入「http://localhost/phpmyadmin/」後按下「Enter」鍵,於彈出的「連線到localhost」視窗中輸入下列資料後,勾選「記憶我的密碼」,再按〔確定〕按鈕:
使用者名稱:root
密碼:123456
@Note:這個步驟我們是要用先前所安裝好的Appserv中的phpMyAdmin資料庫管裡程式,來新增一個空白資料庫給WordPress使用。
9
登入之後,請在建立新資料庫下面的欄位輸入「wp」後,按下〔建立〕按鈕來建立資料庫。
10
看到「資料庫wp已經建立」的訊息之後,就可以先將瀏覽器關閉。
11
資料庫建立完成之後,開啟「C:\AppServ\www\WordPress」資料夾,點選「wp-config-sample.php」。
12
點選檔案後,再到下拉式選單【檔案】→【開啟檔案】→【Notepad】開啟該檔案。
@Note:若【開啟檔案】裡沒有【Notepad】,請改選【選擇程式】來開啟Notepad。
13
以Notepad開啟後,有三個地方需要修改為下列設定:
define('DB_NAME', 'wp');
define('DB_USER', 'root');
define('DB_PASSWORD', '123456');
@Note:這個步驟是讓WordPress可以連上剛剛所建立的wp資料庫。
修改前:
修改後:
14
修改完之後,請使用下拉式選單【檔案】→【另存新檔】,接下來我們會將檔案重新命名後儲存。
15
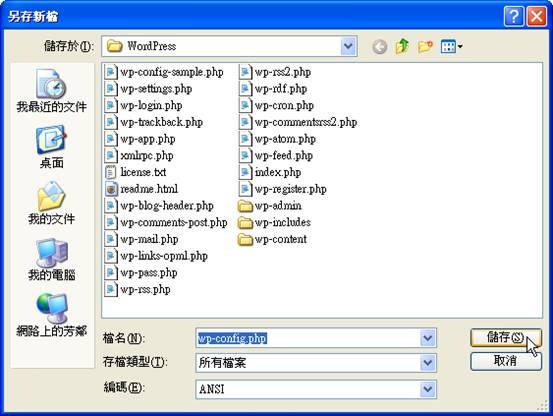
選取【另存新檔】後,請將檔名由「wp-config-sample.php」更改為「wp-config.php」,存檔類型選擇「所有檔案」後按〔儲存〕。
部落格安裝
16
前面的動作都是為了建立資料庫的連線,接下來進行的是網頁模式的部落格安裝,開啟IE瀏覽器於網址列輸入「http://localhost/wordpress/wp-admin/install.php」後便會出現安裝畫面,Blog Title(部落格名稱)輸入「Hello World」、Your E-mail(你的信箱)輸入「my@my.com」後,按下〔Install WordPress〕按鈕開始安裝。
@Note:這邊所輸入的名稱跟信箱只是為了教學方便而舉例說明。
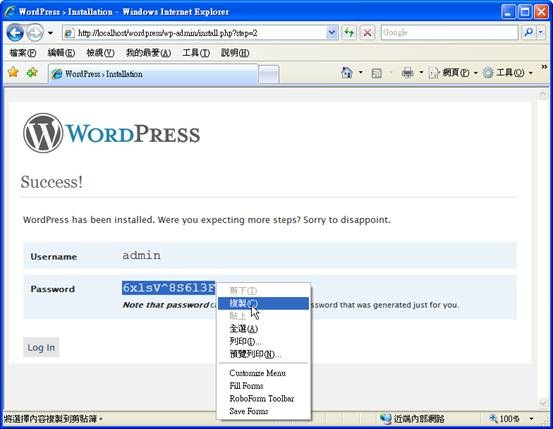
17
不會吧!?就在一瞬間,已經裝好了?沒錯如果你要用英文版就好,到這邊就大概可以收工了!不過,中國人還是比較喜歡中文啦!先別急著登入,接下來我們還要進行中文化的工作,請你務必先把Username(使用者)跟Password(密碼)儲存起來,這是將來要登入管理介面的帳號密碼。
18
中文化的第一步,先到「C:\AppServ\www\WordPress\wp-content」資料夾底下新增一個名為「languages」的資料夾。
19
到桌面上的「WordPress\中文語系檔」資料夾中把zh_TW.mo複製到剛剛新增的「C:\AppServ\www\WordPress\wp-content\ languages」資料夾。
@Note:中文語系來源:http://kirin.lin.googlepages.com/
20
再開啟之前曾經編輯過的檔案「C:\AppServ\www\WordPress\wp-config.php」。
21
修改下列部份設定值後儲存:
define('DB_COLLATE', 'utf8_general_ci');
define ('WPLANG', 'zh_TW');
22
完成以上中文化動作之後,開啟瀏覽器於網址列輸入「http://localhost/wordpress/wp-admin/」,會自動轉向到登入頁面,請使用安裝完成使所產生的帳號密碼進入管理介面。
23
管理介面已經變成中文了!再按一下〔造訪網站〕的按鈕。
24
恭喜你!傳說中的WordPress個人專屬部落格從你手中誕生了!
@Note:
部落格的網址是「http://localhost/wordpress/」,把localhost的部份改成自己的IP,就可以經由外部連到你自己架設的論壇。
一小時架站術–阿榮福利包
頁次及標題:
[1] 前言
[2] 瞬間搞定伺服器
[3] 論壇從天而降
[4] 部落格免申請
[5] 無料專屬網址
版權所有:阿榮 本文刊登於:Download網路密技王No.4